(شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
ملوك التطوير :: قسم دعم و تطوير منتديات أحلى منتدى :: تطوير منتديات أحلى منتدى :: تطوير منتديات - تقنيات خاصة - برمجة
صفحة 1 من اصل 1 • شاطر
 (شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
(شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
السلام عليكم ورحمة الله وبركاته
اقدم لكم شرح : اظهار الاقسام الفرعية بطريقة روعة ومميزة
صورة توضحية ِ لنهاية الشرح

نتوكل علي الله ونبداء
يجب ان تتعلم : كيفية انشاء فئة و منتدى فرعى و منتدى ثانوى
بعد ذلك : نذهب الي
لوحة الادارة/مظهر المنتدي/الهيكل و التراتب : مستوى الضغط في فهرس الصفحة الرئيسية ِ متوسط
كما واضح في الصورة

ثم ننزل الي الاسفل ونعمل هذه الاعدادات
إظهار الروابط المباشرة الى الأقسام الداخلية

بعد ما انشانا الاقسام الفرعية بالشرح اعلاه
نذهب الي :
لوحة الادارة/إدارة عامة/المنتديات و الفئات
نضغط علي زر تعديل للمنتدي الذي به الاقسام الفرعية
للمنتدي الذي به الاقسام الفرعية
كما واضح امامنا في الصورة

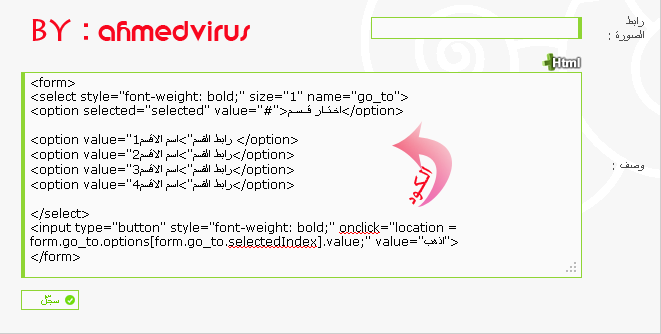
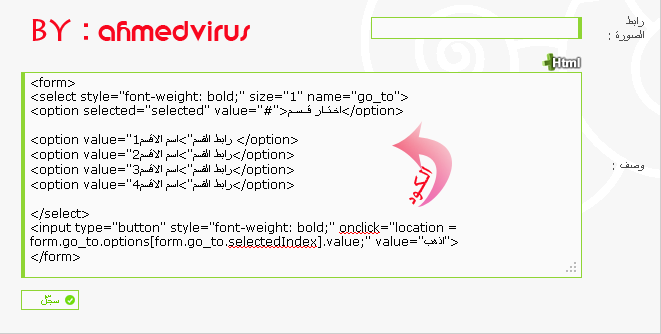
ثم ننزل الي الوصف ونضع الكود التالي
ملحوظة يجب ان تكون الهتميل الخضراء مفعلة ِيعني لازم تظهر لك هذه الصورة

كما في الصورة

الكود
مثلا في الكود اعلاه يوجد اربعه
يمكنك ان تضيف واحد تحتهم علي حسب عدد الاقسام الثانوية اللي موجودة في منتداك
ثم نسجل ومبروك عليك الشرح
اقدم لكم شرح : اظهار الاقسام الفرعية بطريقة روعة ومميزة
صورة توضحية ِ لنهاية الشرح

نتوكل علي الله ونبداء
يجب ان تتعلم : كيفية انشاء فئة و منتدى فرعى و منتدى ثانوى
بعد ذلك : نذهب الي
لوحة الادارة/مظهر المنتدي/الهيكل و التراتب : مستوى الضغط في فهرس الصفحة الرئيسية ِ متوسط
كما واضح في الصورة

ثم ننزل الي الاسفل ونعمل هذه الاعدادات
إظهار الروابط المباشرة الى الأقسام الداخلية

بعد ما انشانا الاقسام الفرعية بالشرح اعلاه
نذهب الي :
لوحة الادارة/إدارة عامة/المنتديات و الفئات
نضغط علي زر تعديل
كما واضح امامنا في الصورة

ثم ننزل الي الوصف ونضع الكود التالي
ملحوظة يجب ان تكون الهتميل الخضراء مفعلة ِيعني لازم تظهر لك هذه الصورة
كما في الصورة

الكود
- الكود:
<form>
<select style="font-weight: bold;" size="1" name="go_to">
<option selected="selected" value="#">اخـتــار قـــســم</option>
<option value="رابط القسم">اسم الاقسم</option>
<option value="رابط القسم">اسم الاقسم</option>
<option value="رابط القسم">اسم الاقسم</option>
<option value="رابط القسم">اسم الاقسم</option>
</select>
<input type="button" style="font-weight: bold;" onclick="location =
form.go_to.options[form.go_to.selectedIndex].value;" value="اذهب">
</form>
يمكنك اضافة قسم او ازالة بهذا الكود
<option value="رابط القسم">اسم الاقسم</option>
مثلا في الكود اعلاه يوجد اربعه
يمكنك ان تضيف واحد تحتهم علي حسب عدد الاقسام الثانوية اللي موجودة في منتداك
ثم نسجل ومبروك عليك الشرح
 رد: (شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
رد: (شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
شكراً لك , واصل وبانتظار جديدك ..
تألق و إبداع بلا حدود ~

PrinceSs ZOzo- ( | مستوى ثاني | )

-

♣ مشآرٍڪْآتِڪْ » : 130
♣ نقاط النشاط » * : 4285
السٌّمعَة : 0

♣ عّمرٍڪْ » : 23
♣ هوَآيًتِڪْ » :

 مواضيع مماثلة
مواضيع مماثلة» حصريا درس تلاشي النص بطريقة روعة
» شرح اظهار حقول تسجيل الدخول مباشرة على الرئيسية
» منتدى كول شوف الاقسام واحكم
» كود وضع صورة اعلى الاقسام
» تنظيف الكبد بطريقة علمية
» شرح اظهار حقول تسجيل الدخول مباشرة على الرئيسية
» منتدى كول شوف الاقسام واحكم
» كود وضع صورة اعلى الاقسام
» تنظيف الكبد بطريقة علمية
ملوك التطوير :: قسم دعم و تطوير منتديات أحلى منتدى :: تطوير منتديات أحلى منتدى :: تطوير منتديات - تقنيات خاصة - برمجة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى












