jQuery تغيير ازرار لوحة الكتابة حصري على منتتدى عناكب الاشهار
ملوك التطوير :: قسم دعم و تطوير منتديات أحلى منتدى :: تطوير منتديات أحلى منتدى :: أكواد JavaScript و jQuery
صفحة 1 من اصل 1 • شاطر
 jQuery تغيير ازرار لوحة الكتابة حصري على منتتدى عناكب الاشهار
jQuery تغيير ازرار لوحة الكتابة حصري على منتتدى عناكب الاشهار
السلام عليكم حصرياعلى منتدى الفرسان كود
jQuery
لتغيير ازرار صندوق الكتابة
صورة للكود
https://i.servimg.com/u/f43/14/63/61/88/z10.jpg

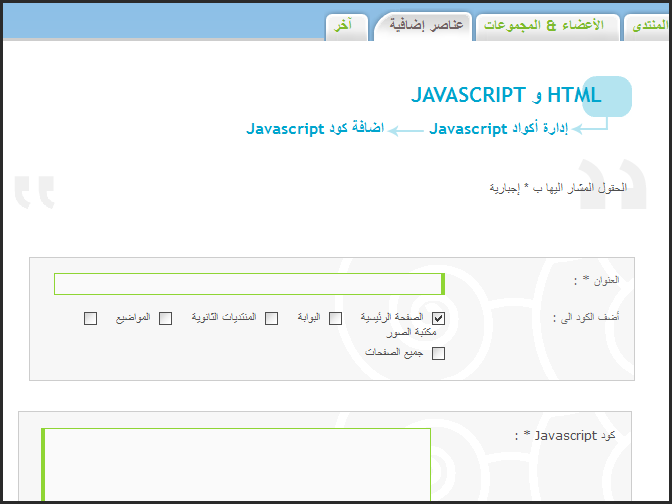
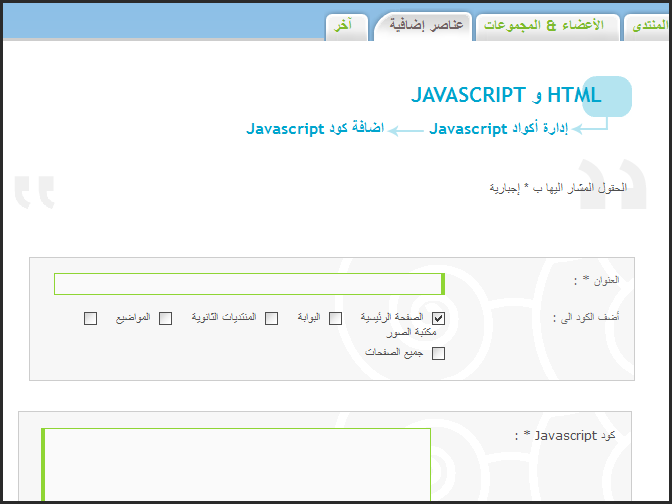
طيقة وضع الكود
لوحة الادارة
عناصر اضافة

 HTML و JAVASCRIPT
HTML و JAVASCRIPT
ادارة اكواد
JAVASCRIPT
ثم انشاء كود جديد
https://i.servimg.com/u/f40/11/60/75/36/04-07-11.png
https://i.servimg.com/u/f40/11/60/75/36/04-07-12.png

ثم اختر جميع الصفحات معى وضع عنوان للكود
ووضع الكود السابق في
مكانه
ثم سجل
ارجو ان اكون قد افدتكم
الكود حصري على فرسان الاشهار
فلا احلل الناقل بدون ذكر المصر
jQuery
لتغيير ازرار صندوق الكتابة
صورة للكود
https://i.servimg.com/u/f43/14/63/61/88/z10.jpg

- الكود:
ضع رد لترى الكود
jQuery(document).ready(function() { jQuery('button img').each(function()
{ if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_bold.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/bold10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_italic.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/italic10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_underline.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/underl10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_strikethrough.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/strike10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_align_center.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_align_left.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_11.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_align_right.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_12.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/page_white_code.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/code10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/i/smiles/icon_smile.gif')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/color_swatch.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/font_c11.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/help.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/help10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/link.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/link10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/film.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/media10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_list_numbers.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/ordere10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/picture.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/pictur10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/comments.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/quote10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/i/switch_wysiwyg.gif') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/remove12.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_list_bullets.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/unorde10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_align_justify.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_13.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_horizontalrule.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/text_h10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/table.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/table10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/picture_save.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/pictur11.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/page_white_flash.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/page_w10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/style.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/size10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/font.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/fon10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/separator.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/separa10.png'); }); })
طيقة وضع الكود
لوحة الادارة
عناصر اضافة

ادارة اكواد
JAVASCRIPT
ثم انشاء كود جديد
https://i.servimg.com/u/f40/11/60/75/36/04-07-11.png
https://i.servimg.com/u/f40/11/60/75/36/04-07-12.png

ثم اختر جميع الصفحات معى وضع عنوان للكود
ووضع الكود السابق في
مكانه
ثم سجل
ارجو ان اكون قد افدتكم
الكود حصري على فرسان الاشهار
فلا احلل الناقل بدون ذكر المصر

زعـ العناكب ـيم- ( | مستوى أول | )

-

♣ مشآرٍڪْآتِڪْ » : 72
♣ نقاط النشاط » * : 5443
السٌّمعَة : 3

♣ عّمرٍڪْ » : 34
 رد: jQuery تغيير ازرار لوحة الكتابة حصري على منتتدى عناكب الاشهار
رد: jQuery تغيير ازرار لوحة الكتابة حصري على منتتدى عناكب الاشهار


مشكور يا {غالي} على موضــــوعك الرائع ولاتحرمنا من جديــــــدك
والى الأمــــــــام واصــــــــل بدون ما تفاصل

{ملوك التطوير}


لمسة ابداع- ( | مستوى صفر | )

-

♣ مشآرٍڪْآتِڪْ » : 24
♣ نقاط النشاط » * : 4895
السٌّمعَة : 0

♣ عّمرٍڪْ » : 31
♣ هوَآيًتِڪْ » :

 مواضيع مماثلة
مواضيع مماثلة» css تغيير ازرار علبة الدردشة حصريا 2012
» حصريا على عناكب الإشهار كود وضع اطار وصورة تحت الفئات
» كيفية اضافة اكواد JavaScript و jQuery الى منتداك.
» ما هي خاصيه [ jQuery ] و [ JavaScript ]
» jQuery تحديد الكود في المواضيع
» حصريا على عناكب الإشهار كود وضع اطار وصورة تحت الفئات
» كيفية اضافة اكواد JavaScript و jQuery الى منتداك.
» ما هي خاصيه [ jQuery ] و [ JavaScript ]
» jQuery تحديد الكود في المواضيع
ملوك التطوير :: قسم دعم و تطوير منتديات أحلى منتدى :: تطوير منتديات أحلى منتدى :: أكواد JavaScript و jQuery
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى











